Getting Started
Installation
First, download the source files from the repository.
Make sure you differentiate between the develop branch and
the master branch.
For this project, the develop branch is generally better supported and has more features due to lack of frequent synchronizations, most examples base off the develop branch.
Installing is as simple as dragging and dropping the Editor and Node_Editor folders into your project at Assets/Plugins.
It will work anywhere but would require a change in source for long term usage. You are then able to open the window at 'Window/Node Editor' when there are no errors in the project.
The Editor Window
You can start off by opening the Editor Window at Window/Node Editor'.
Depending on the version you'll either have a toolbar at the top or a sidepanel at the right, aswell as the canvas surface in the center.
Load one of the example canvases, such as the CalculationCanvas, by using the 'File/Load Canvas' menu item in the toolbar or the 'Load Canvas' in the Side panel.
It is located in the 'Node_Editor/Resources/Saves/' folder.
The canvas surface in the center can be transformed by dragging with the left mouse button on the background and using the mouse wheel to zoom.
Dragging a node will move it, and clicking and dragging from a connection knob on one of the nodes will edit the connection.
You can start a new connection by dragging from a output knob (N>) to an input knob (>N) of the same type (color).
Using the context (right-click) on the canvas surface allows you to add nodes and groups, using the context on nodes gives you the option to delete or duplicate them.
There are also a few keys you can use: Control will snap nodes to the grid and N will help you navigate back to the origin or the selected node.
Examples
There are several great examples depending on how you are planning to use the framework. You can find them as a subbranches of the repository in 'Examples/' and need to be copied into a project already containing the Node Editor Framework (most use the develop branch!):
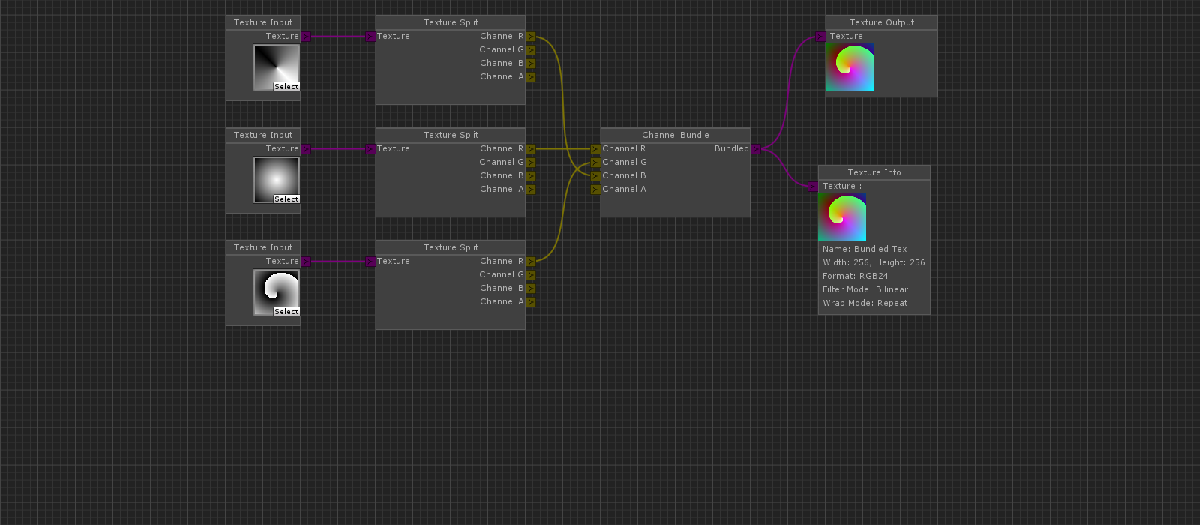
- The Texture Composer, as seen in the title screen, is a very simple setup of a few texture nodes built upon the default calculation canvas in the framework. Start here to get a basic idea on how to create simple extensions of the framework with custom functionality.
-
A complex, but great example is the Dialogue System,
developed and maintained by ChicK00o and atrblizzard.
Making excellent use of the framework's modularity to extend the frameworks capability and behaviour to get a basic dialogue system, including the editing and runtime execution (with an example scene), up and running.
Check it out if you want to get an idea of a bigger setup expanding on the Node Editor Framework with custom rules. -
Another set of nodes is the Expression Node example (outdated).
These are a bit different as they use reflection to inject any type of variable into the framework, to convert or execute code on.
It's main purpose is to show complex modifications of the Node Knobs and general extended use of the framework. - A small example of extending the editor controls can be seen in the included Node Group. It contains custom controls to handle without modifying any framework code.
Runtime Usage
For a more general example on how to use the canvas at runtime, check out the RTCanvasCalculator component,
which can calculate and debug the canvas at runtime and also implements some basic but useful helper functions to traverse the canvas at runtime.
Taking the RuntimeNodeEditor component as an example you can also implement a full node editor in your actual game/application.
It works and looks very similar to the editor window with some limitations in regards to the UI due to inaccessibility to the UnityEditor namespace.
If you want to create runtime-compatible nodes, they need to use the included RTEditorGUI
for available UI controls and encapsulate all editor-only GUI parts into a preprocessor check.
As a great example for runtime use, check out the WebGL Demo of the Node Editor on this page!